ColorZilla has created a couple of plugins, both for
Chrome as for
Firefox, that allows you to have an integrated eyedropper on your browser, so you can collect easily color samples of anything. Is like having a
kcolorchooser just a click away.

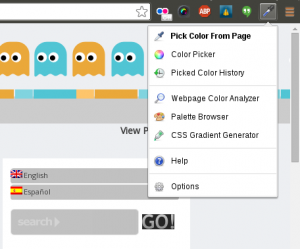
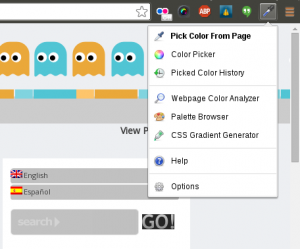
ColorZilla includes several tools:
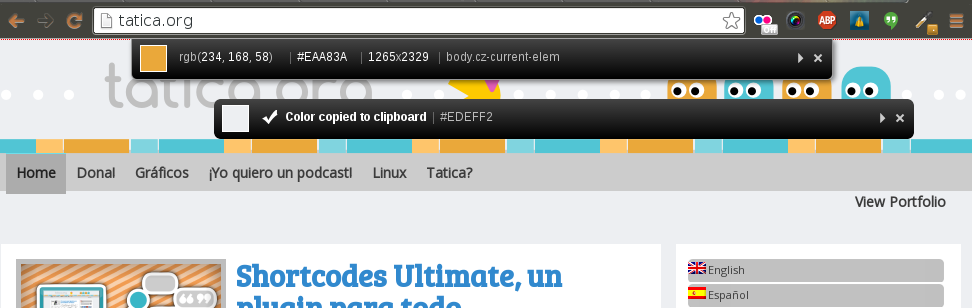
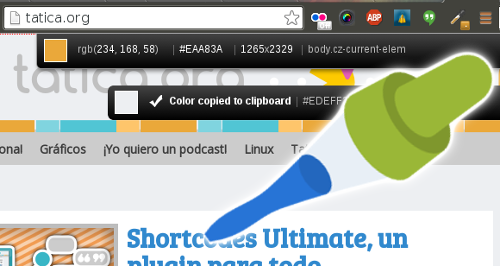
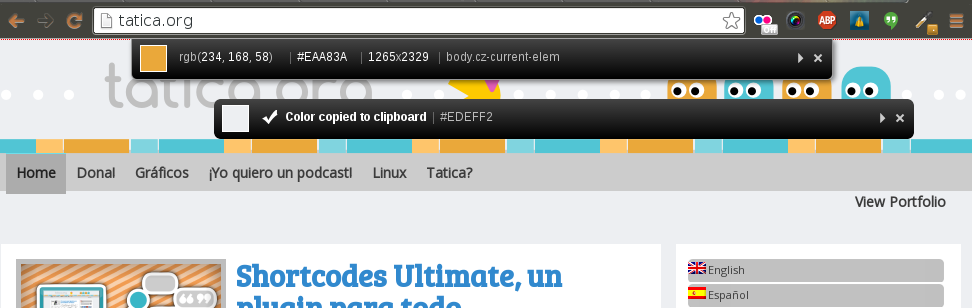
- Eyedropper – get the color of any pixel on the page
- An advanced Color Picker similar to ones that can be found in Photoshop and Paint Shop Pro
- Webpage Color Analyzer – analyze DOM element colors on any Web page, locate corresponding elements
- Ultimate CSS Gradient Generator
- Palette Viewer with 7 pre-installed palettes
- Color History of recently picked colors
- Displays element information like tag name, class, id, size etc.
- Outline elements under the cursor
- Manipulate colors by their Red/Green/Blue orHue/Saturations/Value components.
- Auto copy the generated or sampled colors to the clipboard in CSS RGB, Hex and other formats.
- Keyboard shortcuts for quickly sampling page colors using the keyboard.
- Get the color of dynamic elements (hovered links etc.) by resampling the last sampled pixel

If you’re a designer and you always need to check colors with the Elements Inspector, this will turn to be an awesome and fast solution for your daily workflow.