New look for tatica.org
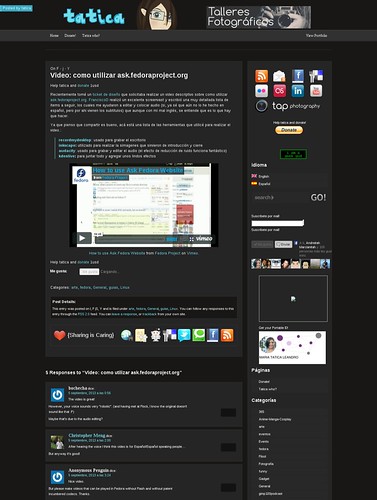
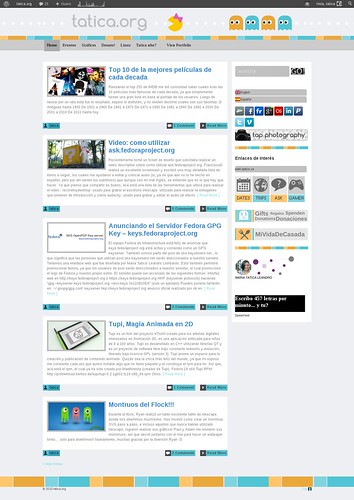
Since is now an habit, every couple of years I like to change a bit the style of my website. First, because it keeps me active, and second, because is a cool way to see the same content in a different way.
This time, and since I really like the layout the website already had, I just change the color scheme. Good thing about work with css is that you can make the same theme look completely different just changing the color combinations and a few graphics.
I hope you like it and any suggestion will be highly apreciated! Keep bloging!!


Help tatica and donate with paypal!