Working with KitCo allowed me to engage in a health project that expanded not only my professional abilities, but increased my wellbeing knowledge.
UX Design
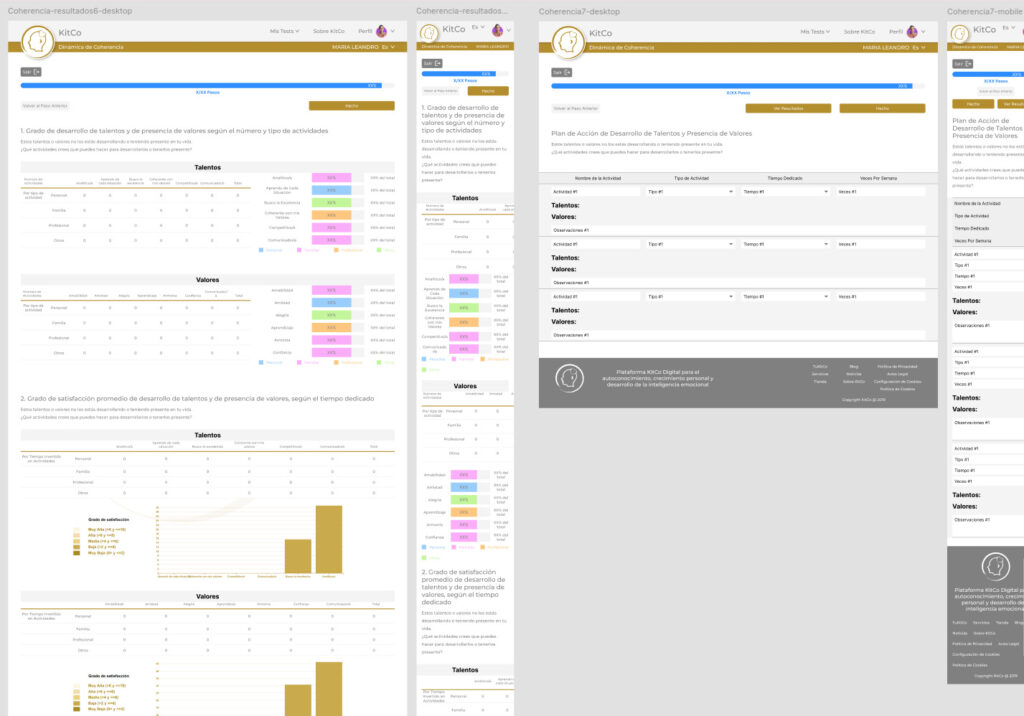
Redesigned a new UX an UI of their current state website, to allow a better understanding on the workflow of thir current process.
UX design
I collaborated with Kitco, a company dedicated to enhancing emotional well-being for businesses, schools, and individuals.
I redesigned their website to make it more intuitive and user-friendly, improving the user experience and making it easier to access their emotional well-being resources.


Skillset
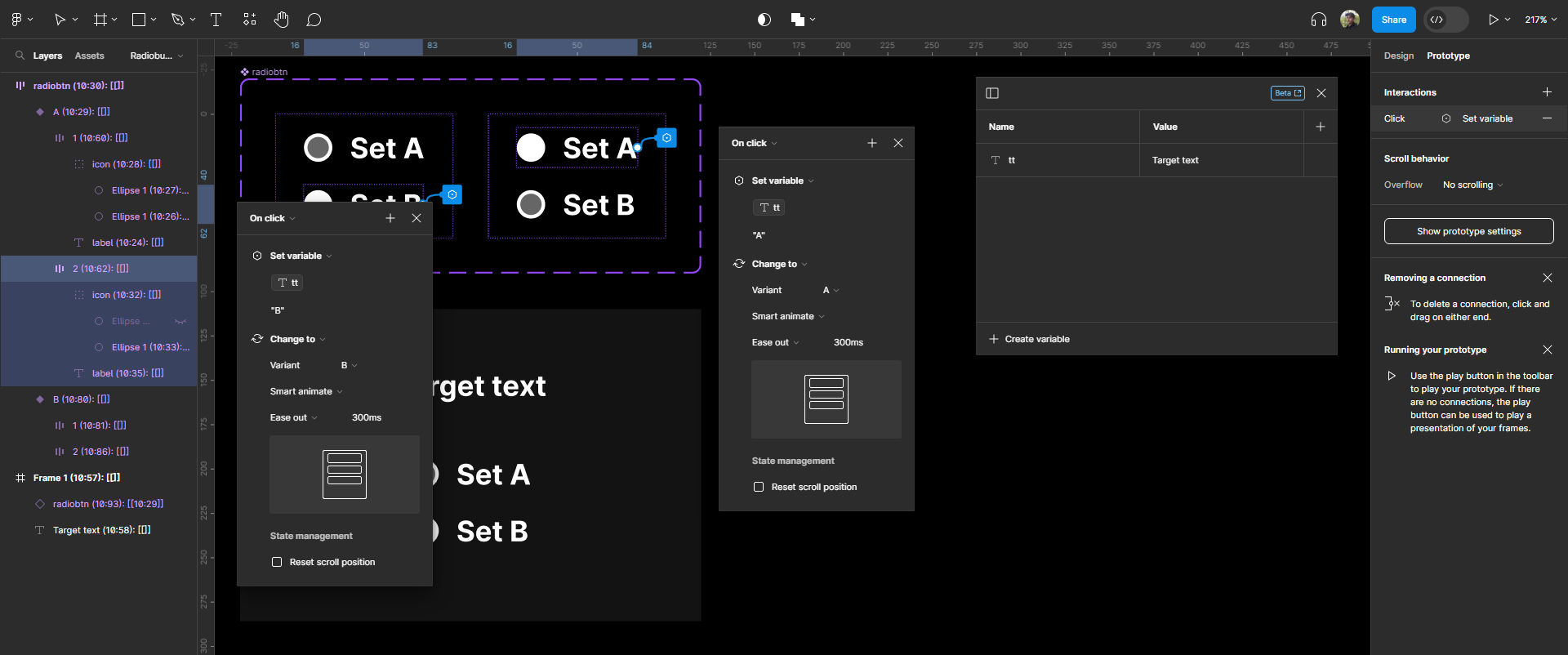
I leverage the KitCo Design System to create cohesive and efficient digital experiences. Collaborating with Bitecla, I focus on developing websites that are not only visually appealing but also user-friendly and functional.
Tools I use
Since I’ve on the field for so long, I believe that Designers must be able to use any graphic app on the go. with a strong base and knowledge of «how» things are created, it’s a matter of knowing the new place of things to create something without the hassle of a heavy learning curve.








