Sugestivo el titulo verdad? Ayer estuve TAN ocupada que de verdad no pude ayudar a mi amigo
@apostols a vectorizar una simple imagen… estoy CASI segura de que antes de leer este post me debe odiar por dejarlo en ascuas esperando por una solución fácil a su problema.
En fin, me tomó 5 min hacer estos screenshots que voy a explicarles a continuación con los que espero, tanto
Apostols como uds aprendan a vectorizar logotipos para luego poder hacer sus franelas, sticker y … bueno, su imaginación es quizá peor que la mia:
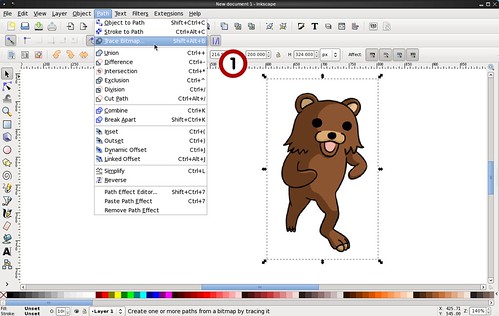
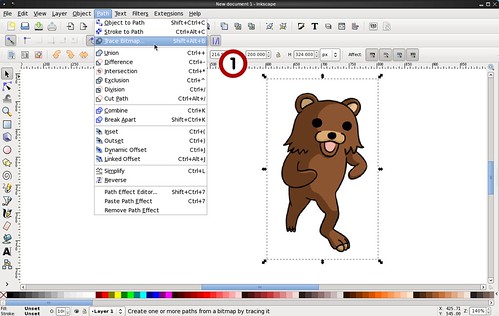
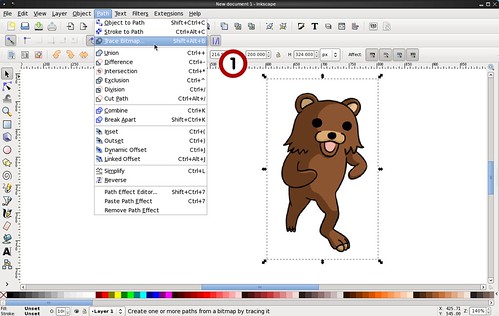
1.- Vamos a ir a Rutas, y seleccionaremos la opción
“Trazar Rutas” con la imagen que queremos vectorizar señalada (
si no dan click primero sobre la imagen NO va a funcionar)

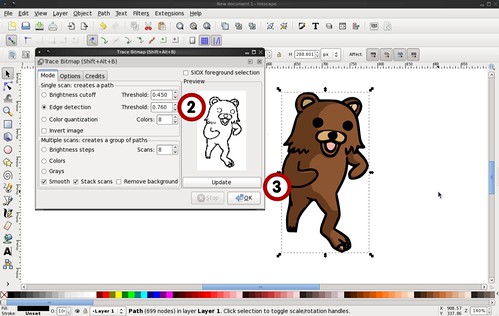
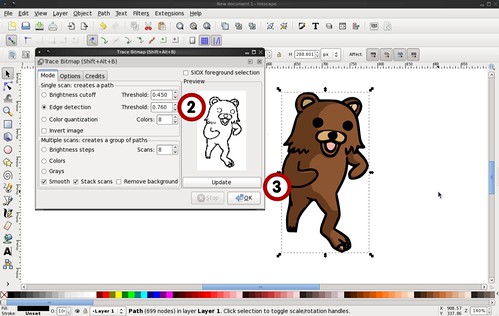
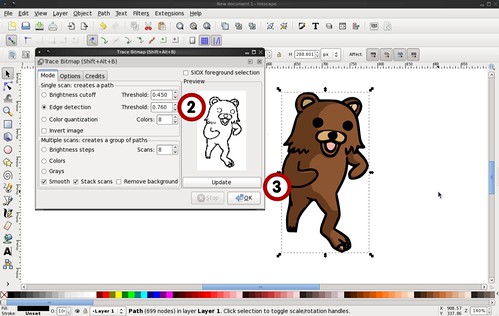
2.- Cambiaran los valores de la segunda opción señalada (detección de bordes) por 0.760 (varía dependiendo de la imágen a vectorizar)
3.- Update para ver el preview, y luego aceptar… magicamente aparecerán los vectores en NEGRO (luego pueden cambiar los colores)

4.- Seleccionen el fondo y eliminenlo.. y voilá! luego pueden pintar, rellenar y modificar la imagen muy fácilmente para crear el resultado final que deseen.

Aqui esta mi
Pedobear a lo tatica style… espero el tutorial les guste y si se hacen una franela me tienen que regalar una u_U