When we are designing, it’s important to optimize not just the speed of processes but also the effort. It’s easier to start a simple design and ending up with a very complex one within minutes. This is why I leave you this tutorial so you can optimize your workflow with Components.
And if you rather to read instead watch the video, just keep scrolling!!!
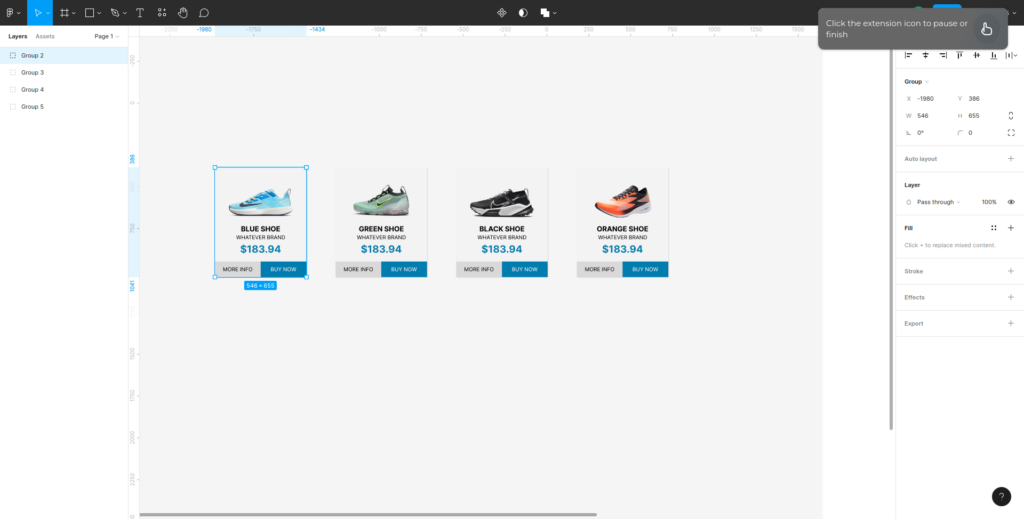
First Create your Product Cards and make each individual one a group.

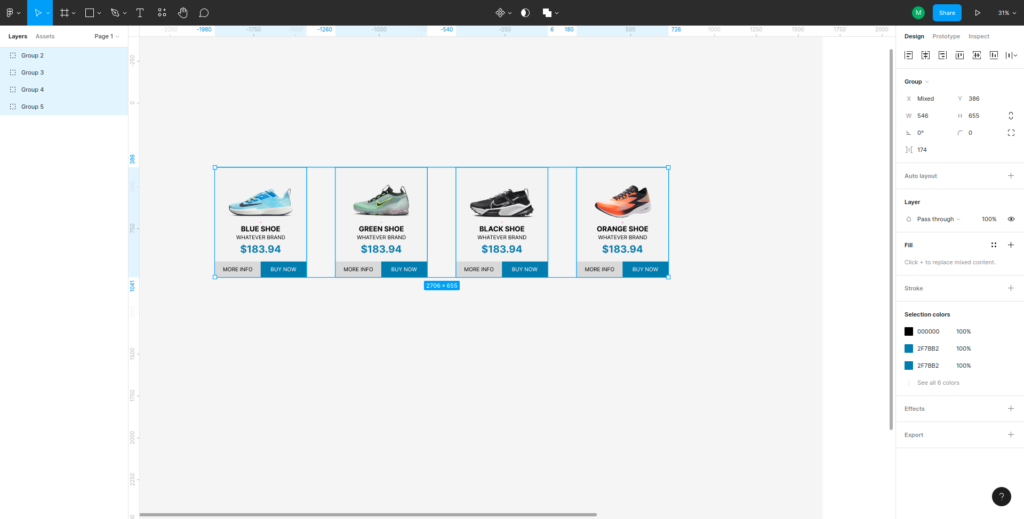
Then Select all the groups.

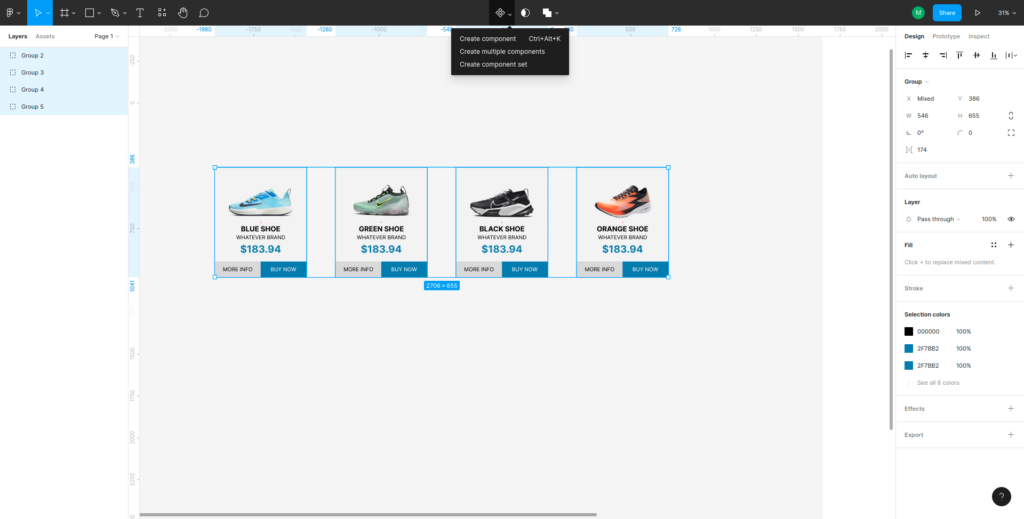
Go to the top Header and select the expand menu from the first icon. Once there, select the 3rd option “Create Component Set”.

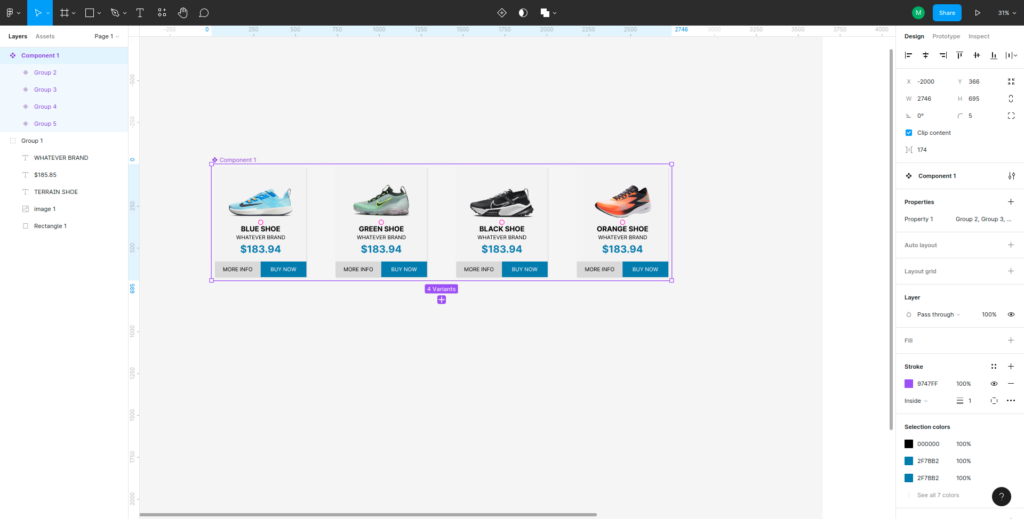
This will create a Component Set that will help you to optimize your workflow when creating larger inventories.

Lets incorporate this to our design.
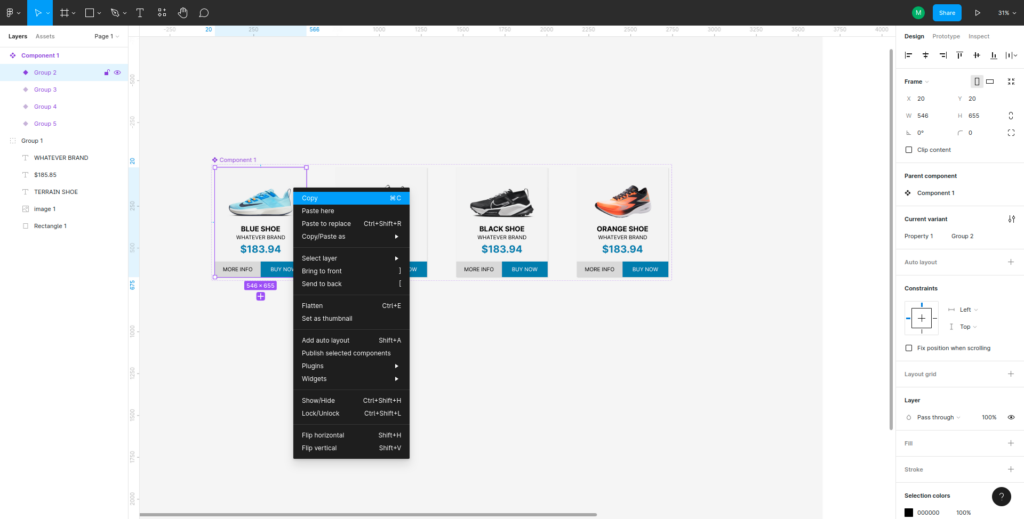
Start by copying the first component in your set.

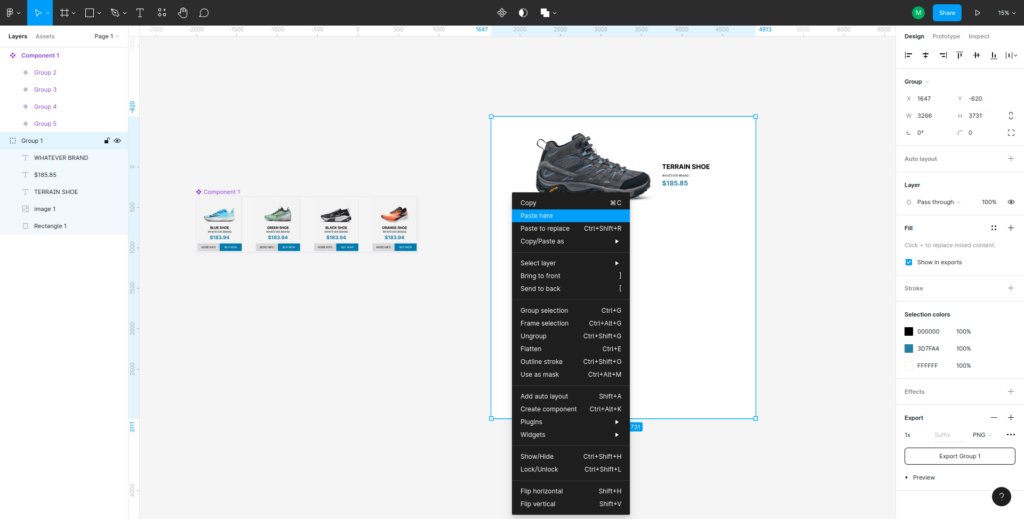
And paste it in your design.

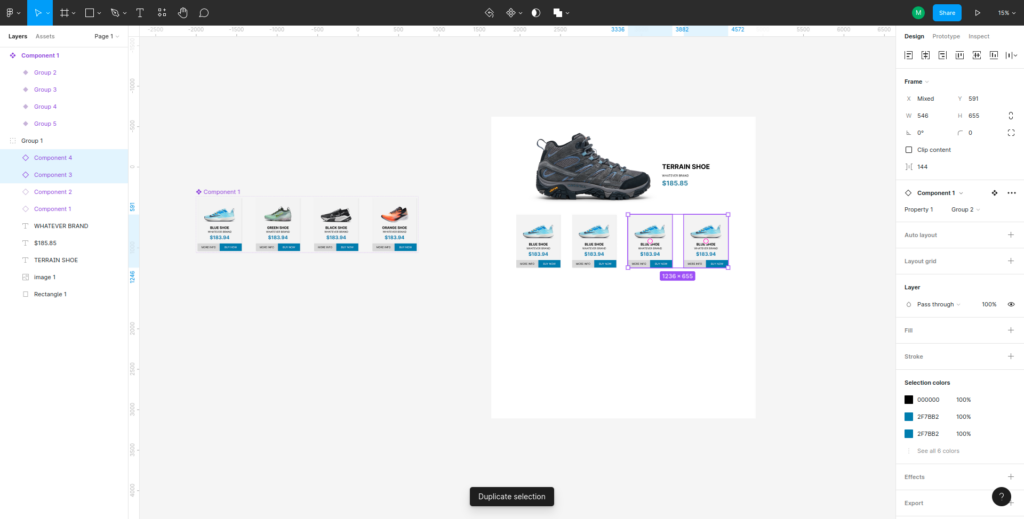
Now duplicate this component (just the one you copied, I know… all of them look the same but trust me…)

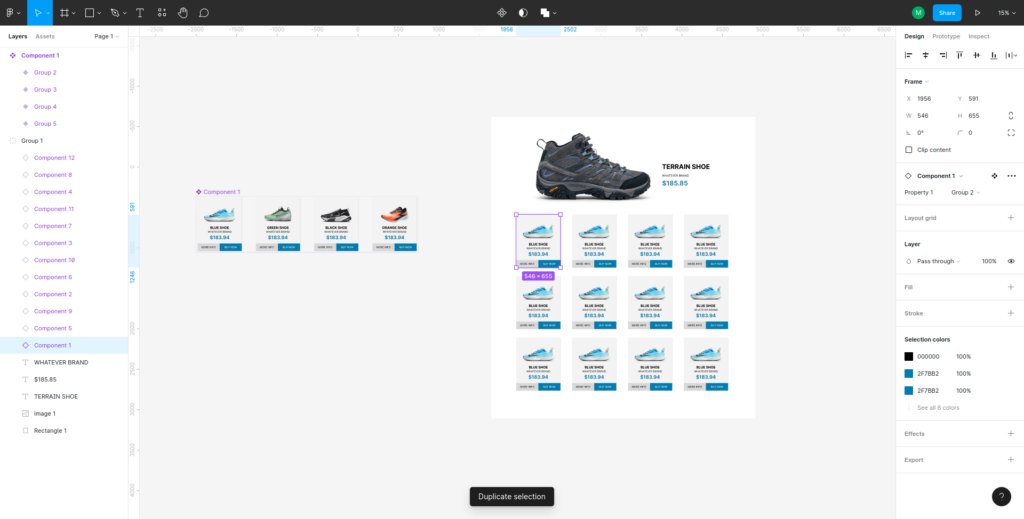
And duplicate the grid for as many Product Cards as you want to have in your inventory design.

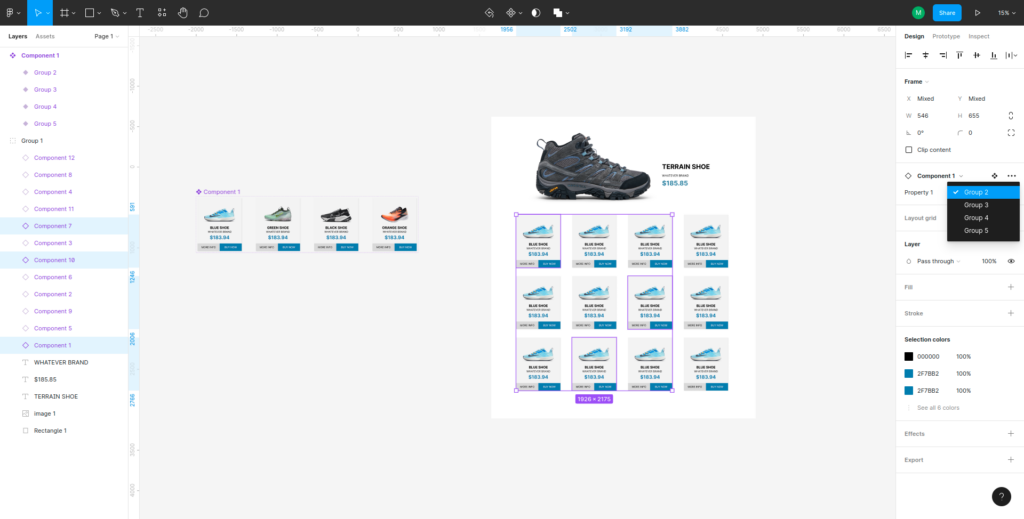
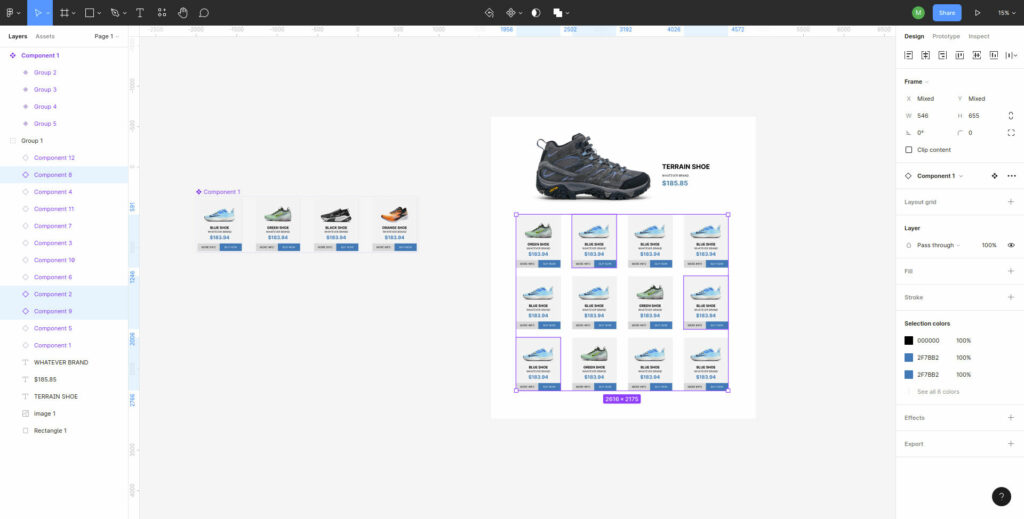
Now you can randomly select some of this Product Cards, and on the right side menu under the “Component” panel, you will be able to switch between the 4 properties you created before.

By doing this, you will automaticaly set up different versions of your previously designed Product Card and will be able to have a more varied inventory page for demos.

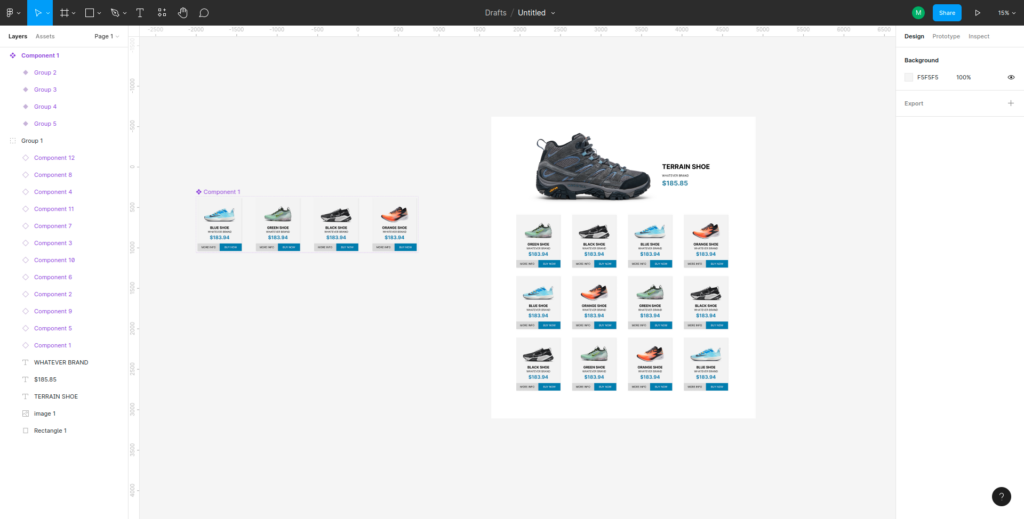
Once you’re done with your Product Cards you’re ready to go.

One of the advantages of this way of design is that if you require to do changes to your Product Cards, you will only have to edit the main component they all come from, and this will replicate automatically through all your design, making the process fast and optimized.
As a bonus, here’s the URL of the components at Figma so you can play with them. Hope they help!!!
https://www.figma.com/community/file/1147669038330747740


