El Banner siempre ha sido un recurso publicitario que ayuda no solo a empresas, sino eventos y personas a darse a conocer en la web. El constante intercambio de enlaces se facilita cuando la información se distribuye de forma gráfica, agradable y concisa. Acá es cuando el banner toma importancia.
En posts anteriores vimos cuales son las
medidas estandar para realizar tus banners, tomando en consideración las maquetas que las páginas web usualmente siguen. No obstante, que cumpla con reglas de tamaño no lo es todo. Acá te dejo unos tips que no debes olvidar a la hora de realizar el tuyo:
El mensaje
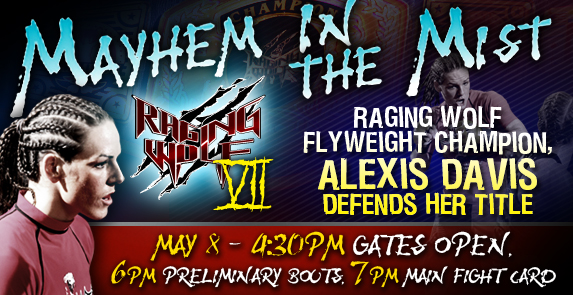
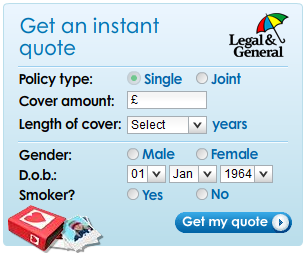
Es importante que tu banner sea preciso y conciso y que el mensaje llegue eficazmente. Una buena proporción de contenido “real” y contenido “llamativo” puede ser no bajar del 40-60. No importa si tu banner es para difundir un mensaje y no requiera ser enlazado a otra web, si tu banner es para vender un producto, para invitar a la gente a registrarse o simplemente para invitar a visitar un artículo; los banners deben transmitir un mensaje acorde a la atención que quieres captar, acá algunos ejemplos:


Cuidate de parecer Spam
Los banners que permiten interactuar con el usuario son excelentes y no hay forma de negar que son muy interesantes a nivel de código (obvio, adiós flash), pero pueden enviar el mensaje equivocado. Actualmente hay demasiadas formas de spam y los banners y ventanas emergentes son quizás una de las principales amenazas a las que el usuario promedio se enfrenta, y ellos lo saben.


El tamaño si importa
Aquel que dijo que el tamaño no importa tiene que darse una bofetada en este momento. Las mejores webs son aquellas que no sobrecargan el servidor de peticiones con inmensas imagenes y animaciones flash, recuerda que no todo el mundo tiene una veloz conexión a internet y eso es una regla general en nuestro país. Procura utilizar imágenes que no sean muy grandes y que no ocupen muchos Kb. Acá es donde debes considerar que formato deseas, si Gif, Jpg, Png o cualquier otra cosa que se aplique mejor a tu estilo.
Vectorizate!
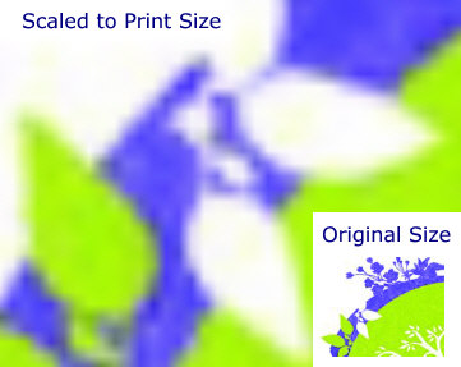
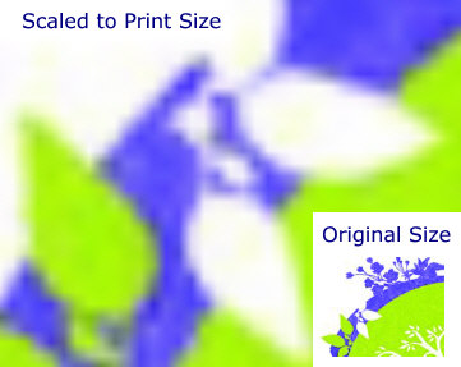
La premisa del diseño siempre es reutilizar, o al menos quienes diseñamos en Foss así pensamos. Por ello, si estas haciendo una campaña publicitaria, la imagen de tu site o vendiendo un producto; no olvides que si ese banner termina siendo el perfecto gancho para tu campaña, lo querras utilizar en miles de sitios. Es por eso que te recomiendo utilizar aplicaciones vectoriales para realizarlo. En software libre, yo utilizo inkscape, la cual es completamente excelente. Usar vectores te permitirá redimensionar infinitamente tus gráficos sin perder ni un ápice de calidad.

Por mi parte, acá hay unos muy muy muy simples banners de mi website; para mi a veces mientras más minimalista, más claro el mensaje. Obvio, cuando un cliente pide algo espectacular; algo espectacular se le entrega :D
Ahora.. que tal si en los comentarios dejas los banners que tu has realizado? :)