Cuando estamos diseñando, es importante optimizar no solo la velocidad sino el esfuerzo. Es muy fácil que comencemos un diseño simple y se termine convirtiendo en algo complejo en cuestion de minutos, es por eso que te dejo este tutorial para optimizar el flujo de trabajo usando Componentes.
Y si quieres leer en vez de ver el video, continua bajando para el tutorial!!
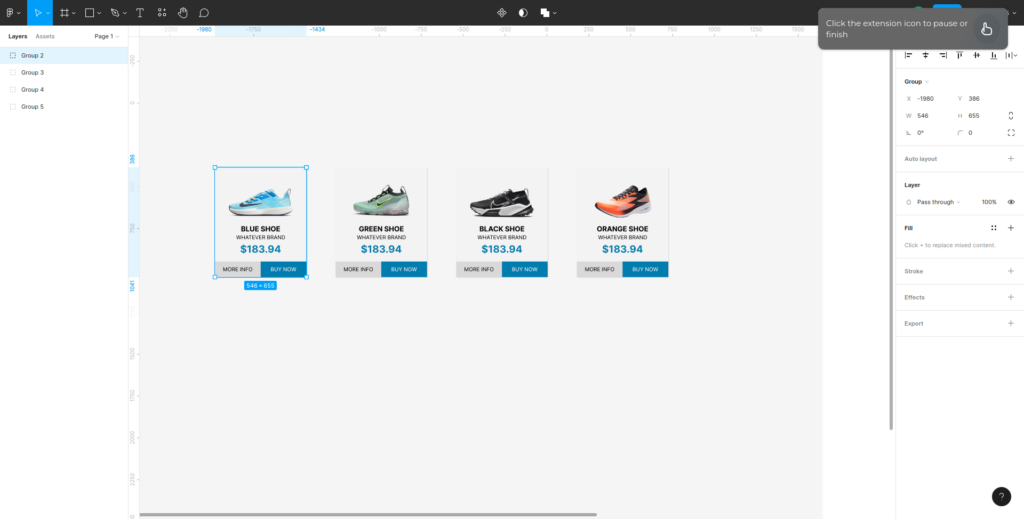
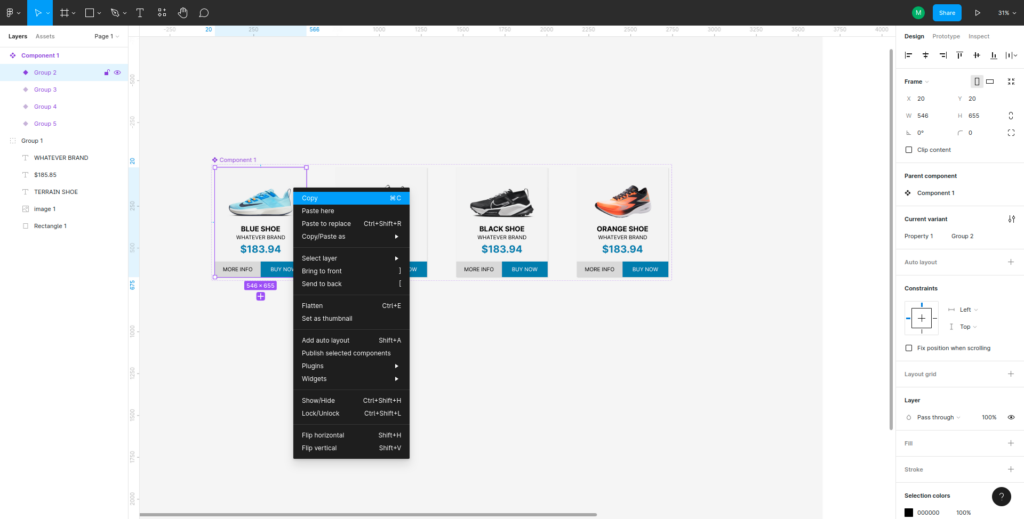
Primero crea las tarjetas de cada una de tus Tarjetas de Productos y agrupalas cada una Individuales.

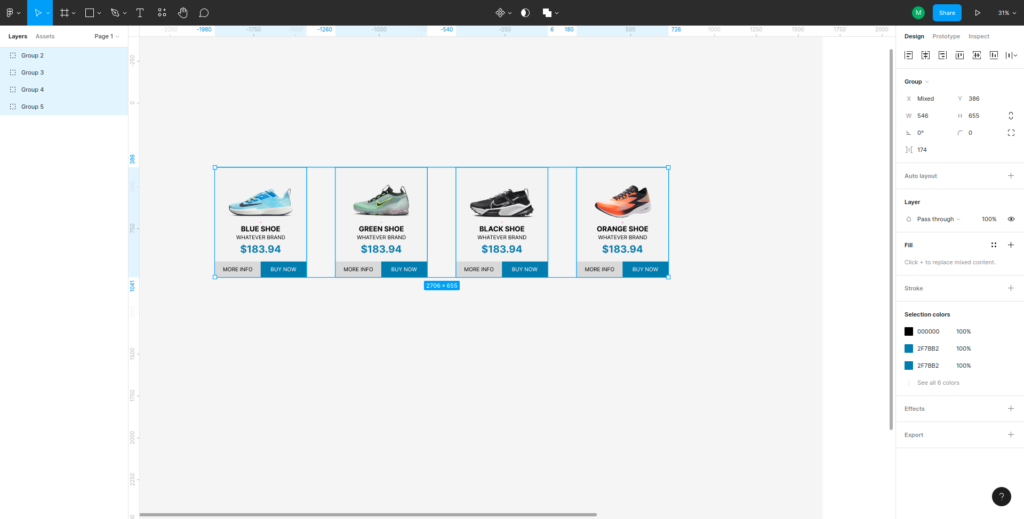
Selecciona todos los grupos.

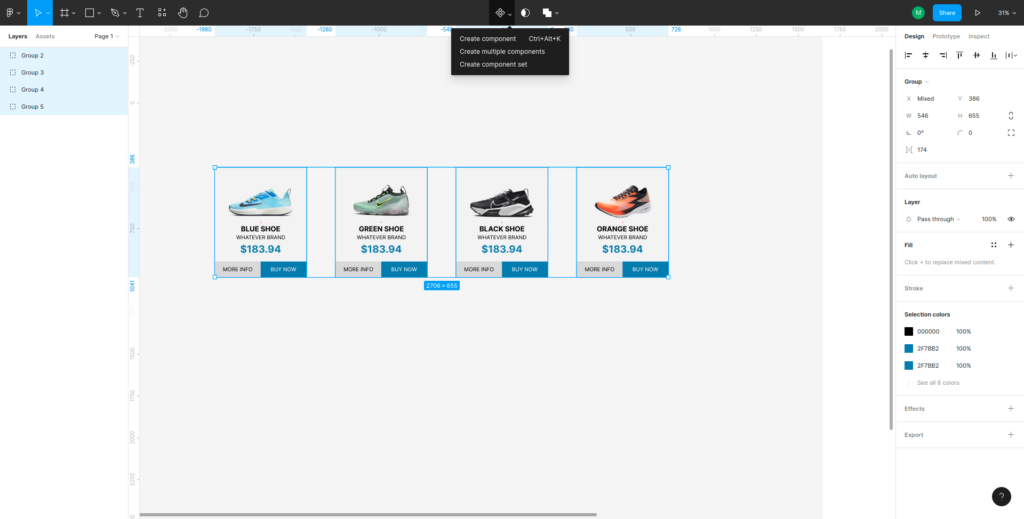
Ve al menu superior central y selecciona el menu que se expande del primer icono, selecciona la 3ra opción que dice «Crear Set de Componentes» o en ingles «Create Component Set»

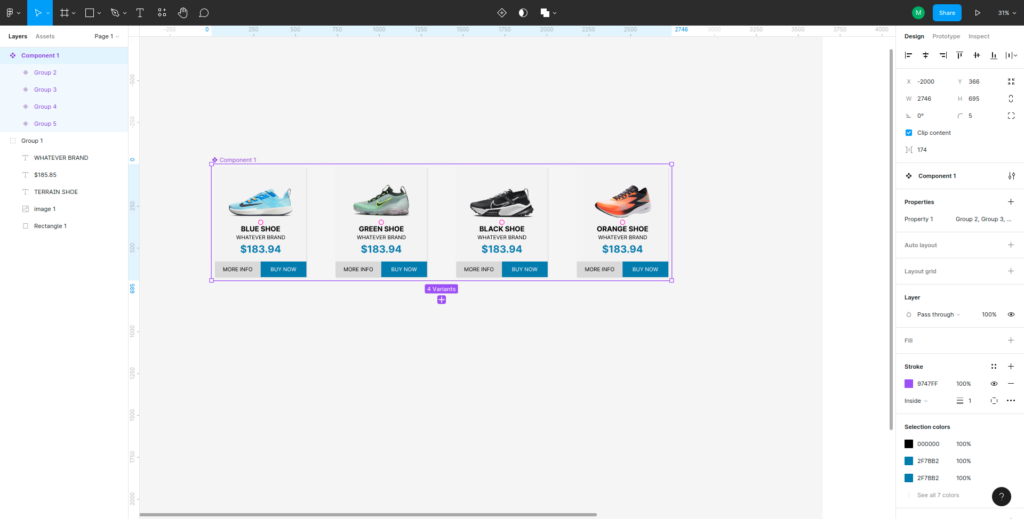
Esto creará un Set de Componente que te ayudará a optimizar tu flujo de trabajo al crear grandes paginas de inventario.

Vamos a incorporarlo a nuestro diseño.
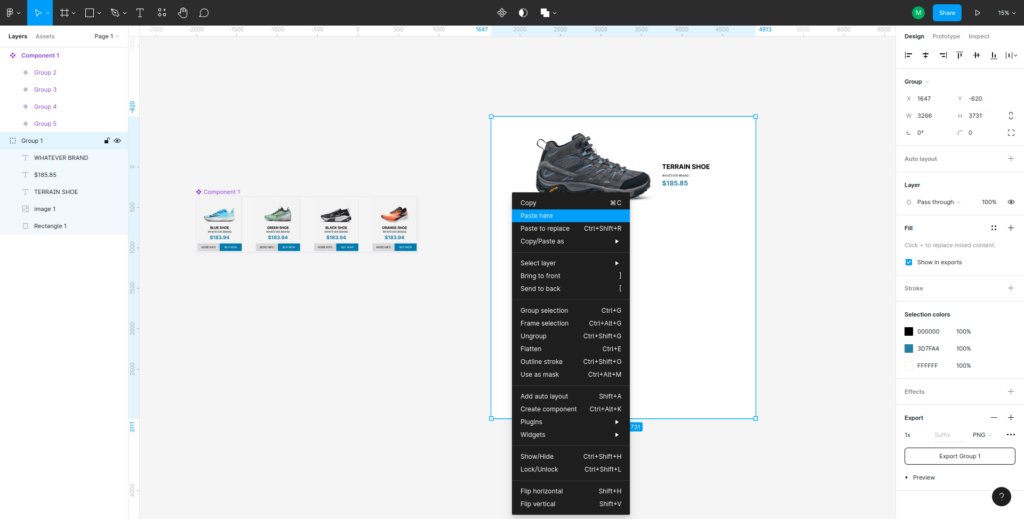
Comienza copiando solo el primer componente de el set que acabas de crear.

Y pegalo en la pagina con tu diseño.

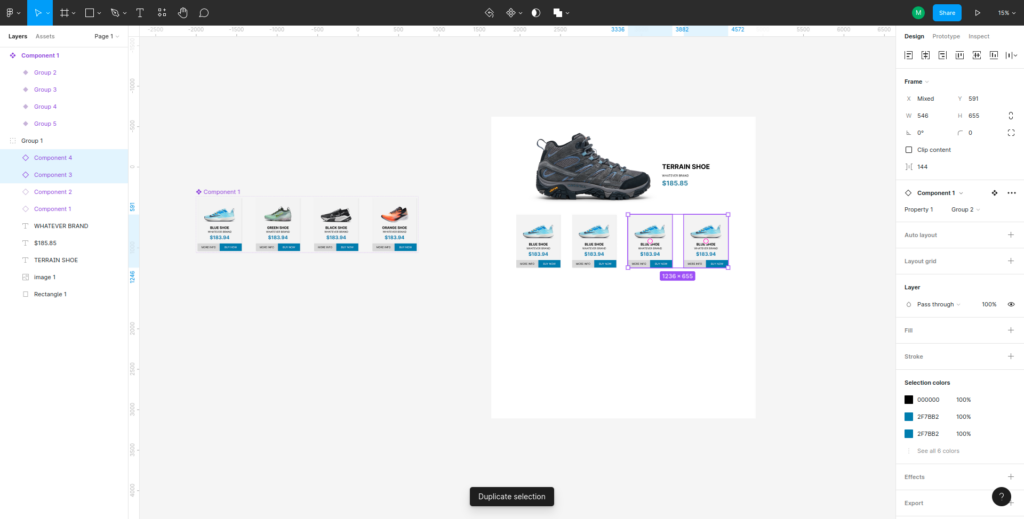
Ahora duplica este componente (Solo este componente que copiaste. Lo sé… todos se ven iguales, pero confia en mi…)

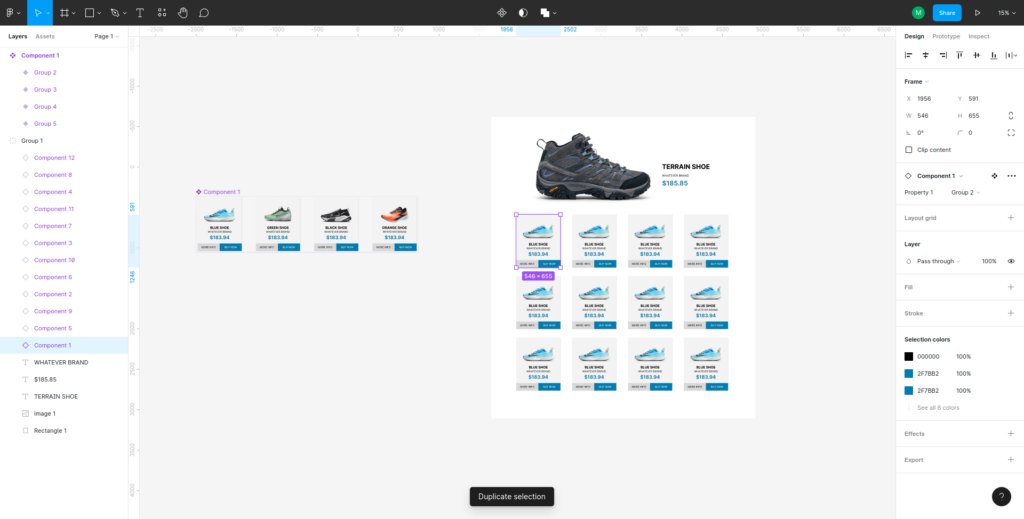
Y duplicalo por tantas Tarjetas de Producto quieras tener en el diseño de tu inventario.

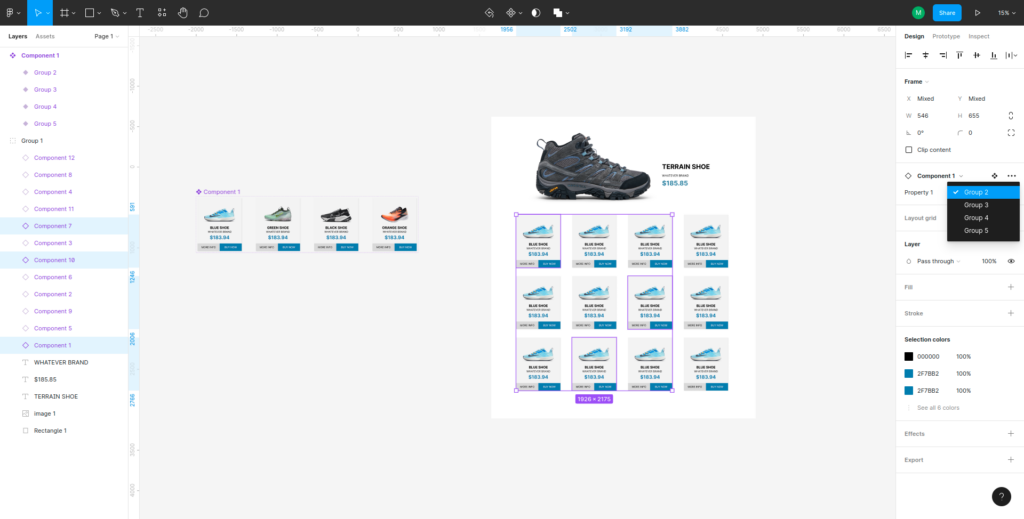
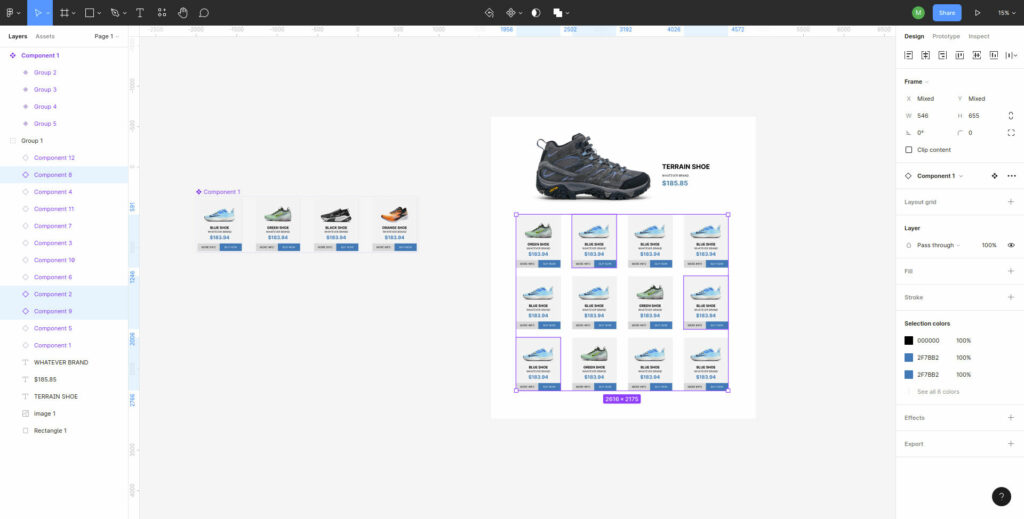
Ahora selecciona aleatoriamente algunas de las Tarjetas de Producto que creaste, y verás que en el panel a tu derecha, bajo el módulo de «Componentes», podrás cambiar entre las 4 propiedades que creaste anteriormente.

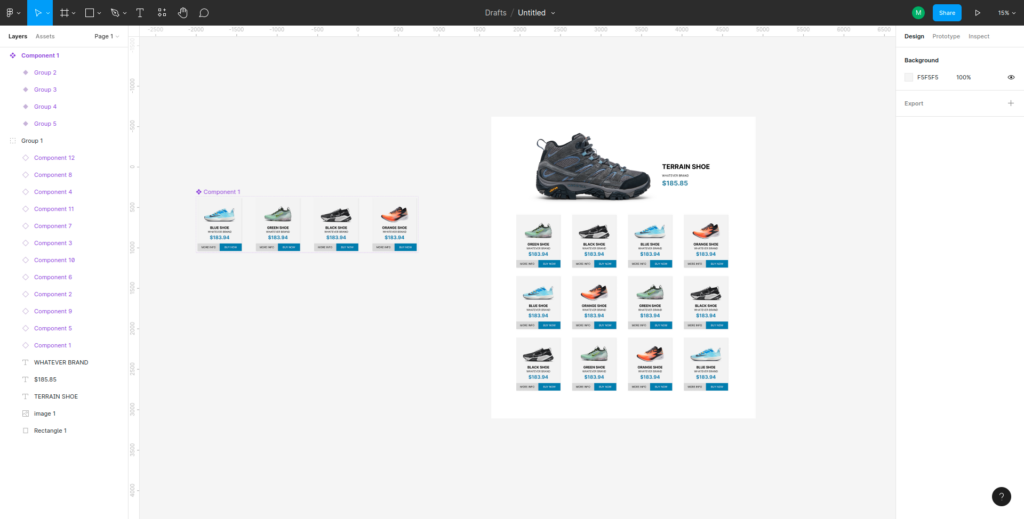
Al hacer esto, automaticamente podrás seleccionar distintas versiones de las Tarjetas de Producto que creaste anteriormente, y le aportarás variedad a los demos de tus páginas de inventario.

Una vez hayas terminado con tus tarjetas, ya estarás listo.

Una de las mayores ventajas de este tipo de proceso de diseño es que si mas adelante tienes que aplicar cambios a alguna (o todas) tus Tarjetas de Producto, solo tendrás que editar el componente principal del cual todas vienen, y esto se replicará en todos los diseños donde los hayas incorporado, haciendo que el proceso de diseño sea mas rápido y optimizado.
Como bono, te dejo la URL de los componentes en figma para que juegues con ellos. Espero te ayuden!!!
https://www.figma.com/community/file/1147669038330747740


