Diseñar un banner web es una de las principales tareas que un diseñador tiene cuando llega a una empresa, bien sea para publicar en webs amigas o para promocionar un producto en su propia página. Anteriormente hice un artículo donde coloqué las
medidas estandar que se usan en la red para los banners (que ya están un poco desactualizadas), pero hoy es el día en el que les dejaré un sencillo tutorial paso a paso, para diseñar su propio banner utilizando Inkscape.
Inkscape es una herramienta de diseño vectorial en la que cada forma o elemento que agregues se convierte en una capa, por lo que es muy fácil tener un diseño base y simplemente aregar/quitar cosas cuando amerite; lo que te dará un banner base muy fácil de editar para cualquier ocación sin tener que hacer uno nuevo cada vez.
Lo primero que debes hacer antes de comenzar, es tener una idea de la información que vas a colocar en el banner. Siempre debes partir de una idea principal para que no termines agregando cosas al azar que no tendrán ningún impacto en tu potencial cliente.
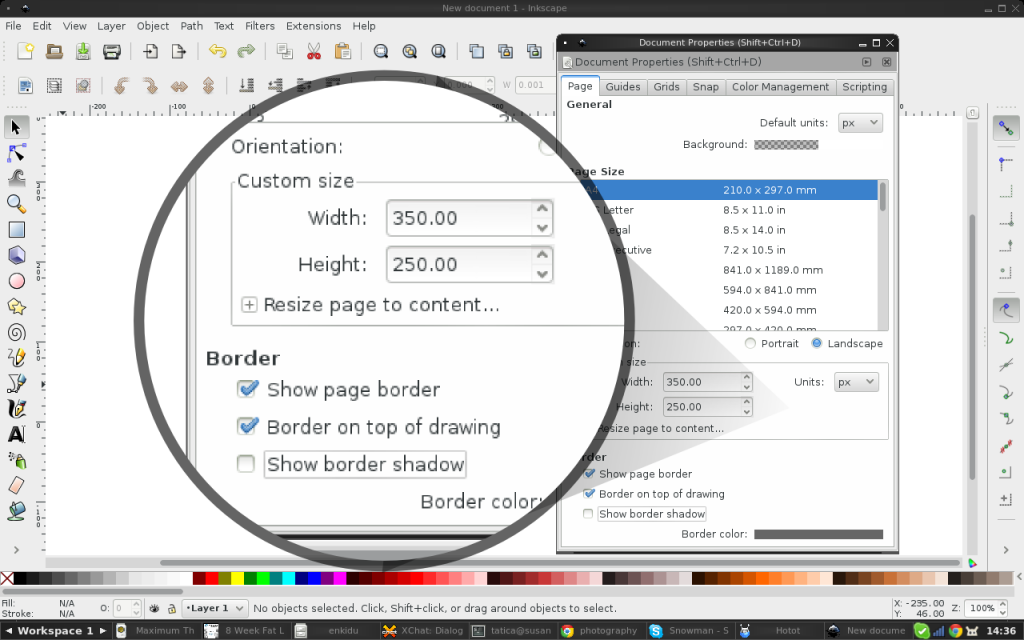
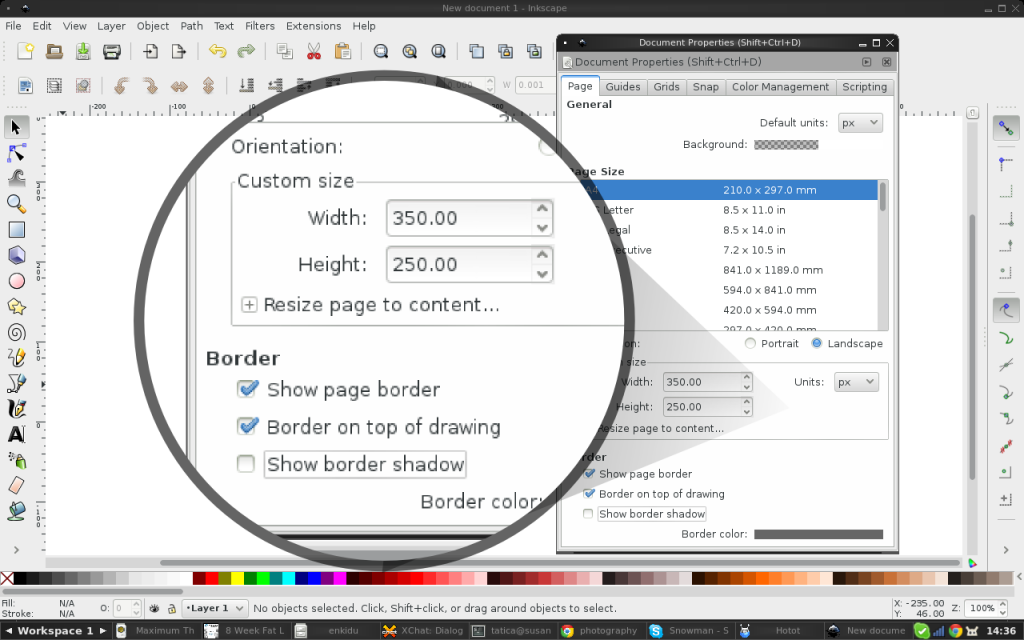
Al abrir Inkscape debes ajustar el tamaño de la página (o área de trabajo) al tamaño de tu banner. Puedes utilizar el atajo
crtl+shift+d y ajustar las medidas; en mi caso, estoy utilizando 650×330.

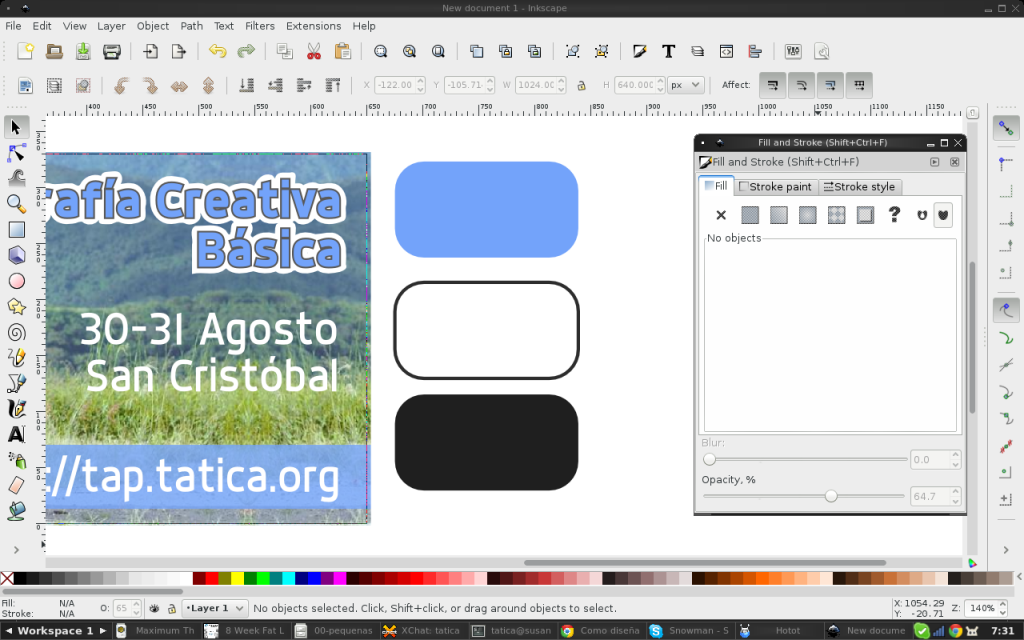
Cuando vas a
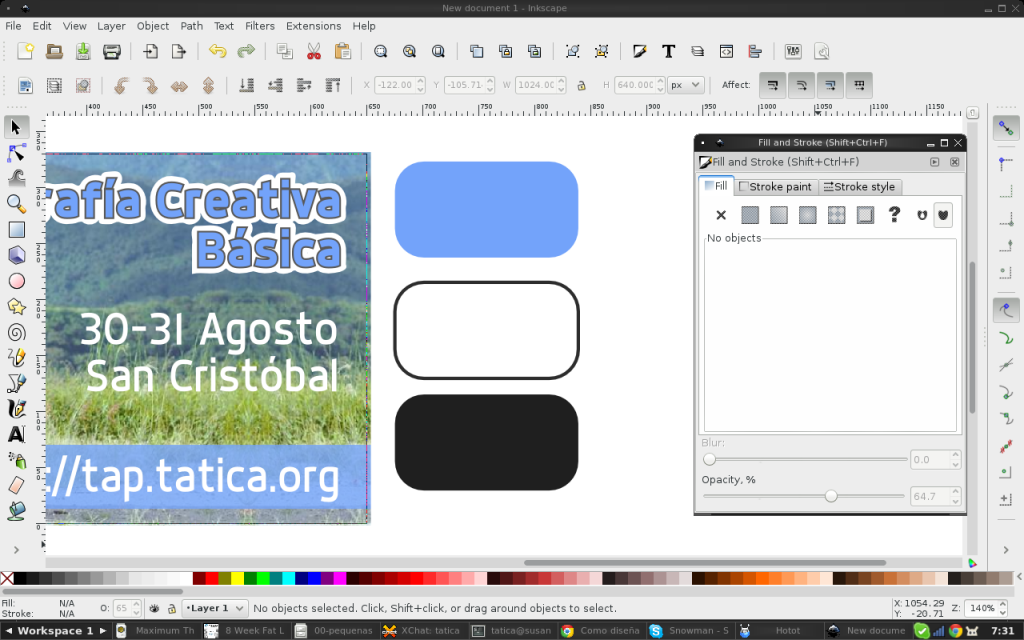
publicar anuncios, es importante que los colores que escojas para tu banner web sean llamativos, pero no en exceso, siempre toma en consideración el color de la web donde irá el banner y procura combinarlo; y si en dado caso el banner irá en diversas web, haz un fondo neutro con elementos destacados, no utilices colores neon para los fondos. (esta es mi apreciación personal). Para sacar el módulo de colores, puedes utilizar el atajo
crtl+shift+f.

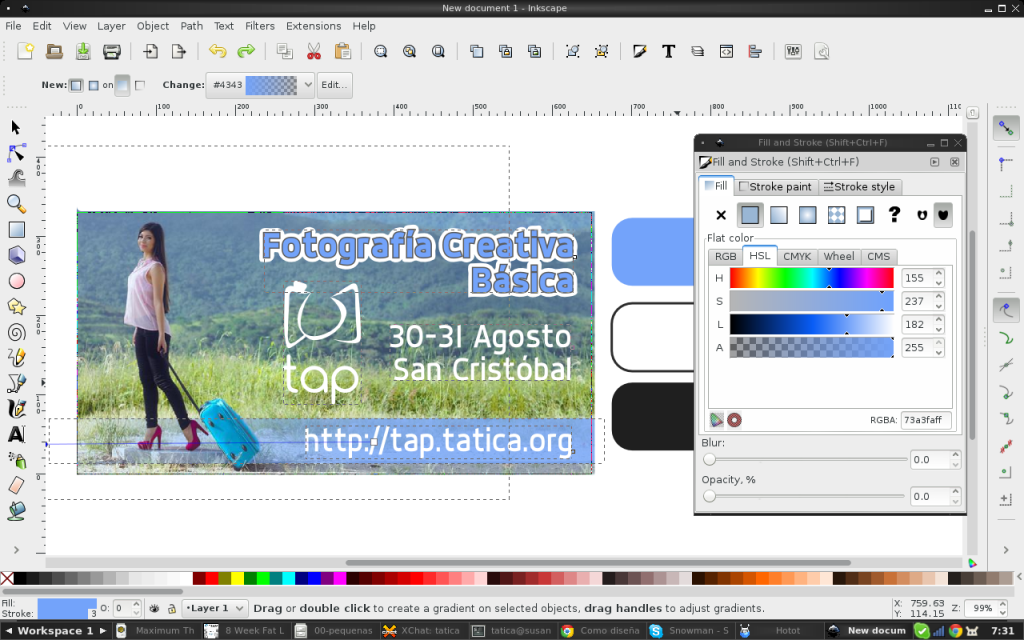
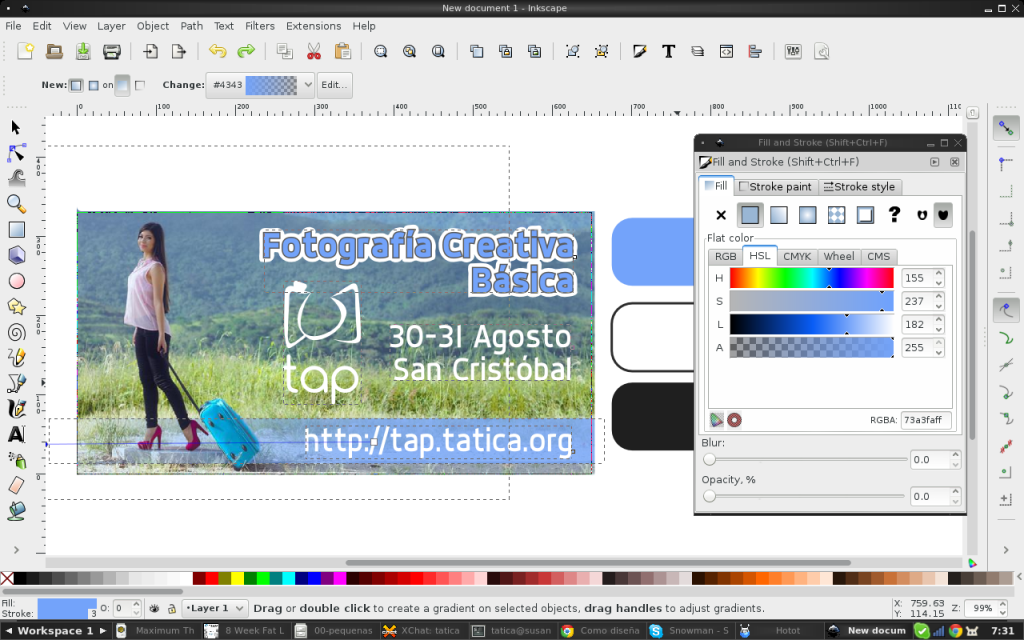
Es momento de agregar los elementos, tales como logo y contenido. En un banner, no siempre lo que más debe destacar es el logo; dependerá netamente de la información que quieras publicar. En mi caso estoy haciendo un banner para promocionar un taller de fotografía, por lo tanto, lo que resalta principalmente es el titulo, para que la gente sepa exactamente de que estoy hablando.

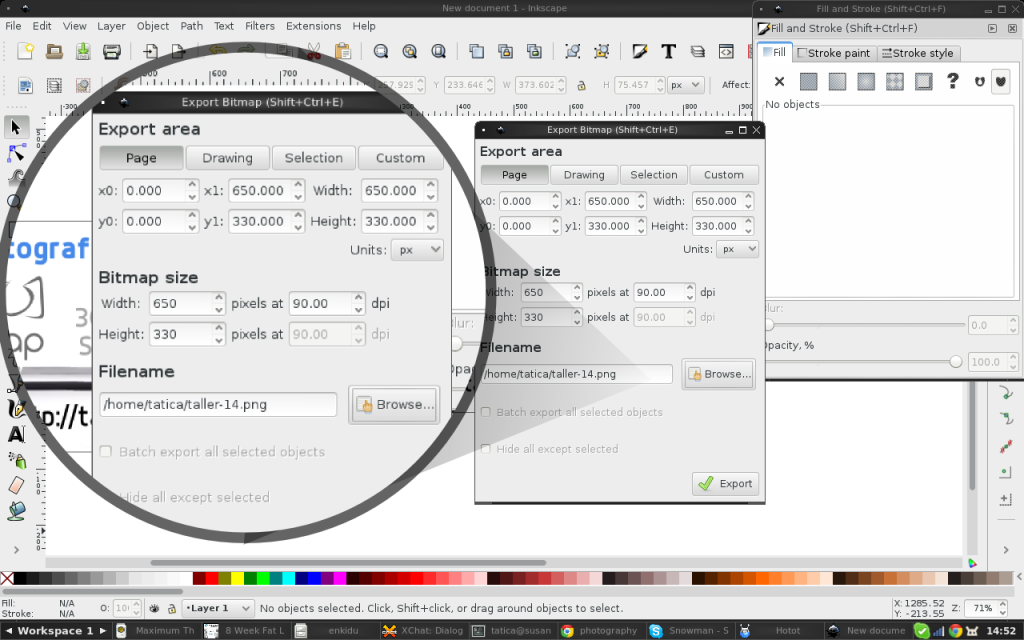
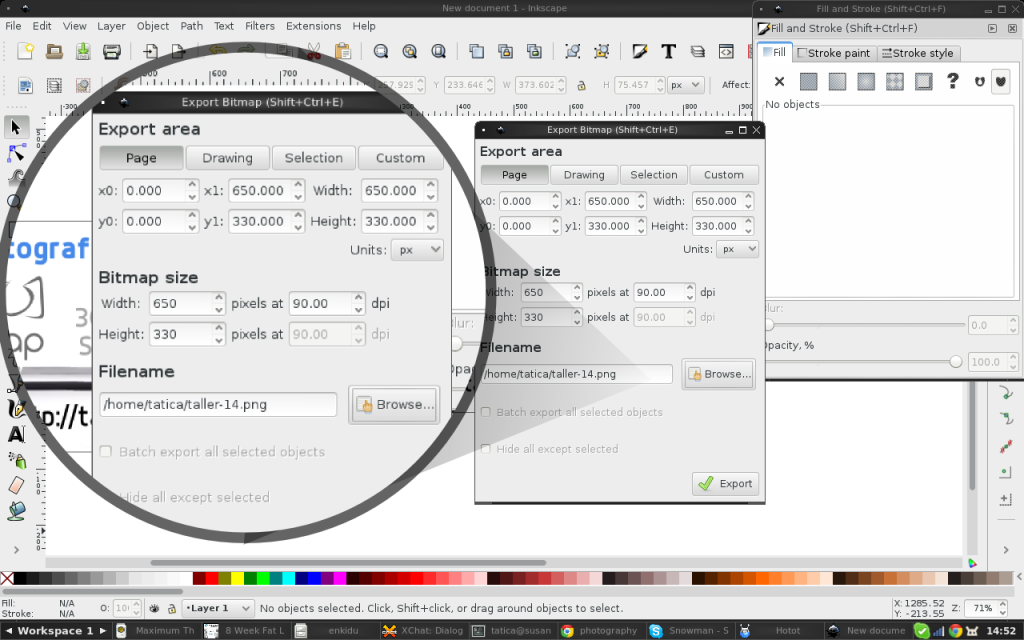
Una vez finalizado tu banner, solo presiona el atajo
ctrl+shift+e para exportar; coloca la ruta de salida y asegurate de seleccionar la opción “Página(Page)” en la parte superior; coloca 90 DPI(PPP), que equivale al tamaño real y estás listo para exportar.

Y listo! ya tienes tu banner web! ¿Qué te ha parecido el tutorial?

 Cuando vas a publicar anuncios, es importante que los colores que escojas para tu banner web sean llamativos, pero no en exceso, siempre toma en consideración el color de la web donde irá el banner y procura combinarlo; y si en dado caso el banner irá en diversas web, haz un fondo neutro con elementos destacados, no utilices colores neon para los fondos. (esta es mi apreciación personal). Para sacar el módulo de colores, puedes utilizar el atajo crtl+shift+f.
Cuando vas a publicar anuncios, es importante que los colores que escojas para tu banner web sean llamativos, pero no en exceso, siempre toma en consideración el color de la web donde irá el banner y procura combinarlo; y si en dado caso el banner irá en diversas web, haz un fondo neutro con elementos destacados, no utilices colores neon para los fondos. (esta es mi apreciación personal). Para sacar el módulo de colores, puedes utilizar el atajo crtl+shift+f.
 Es momento de agregar los elementos, tales como logo y contenido. En un banner, no siempre lo que más debe destacar es el logo; dependerá netamente de la información que quieras publicar. En mi caso estoy haciendo un banner para promocionar un taller de fotografía, por lo tanto, lo que resalta principalmente es el titulo, para que la gente sepa exactamente de que estoy hablando.
Es momento de agregar los elementos, tales como logo y contenido. En un banner, no siempre lo que más debe destacar es el logo; dependerá netamente de la información que quieras publicar. En mi caso estoy haciendo un banner para promocionar un taller de fotografía, por lo tanto, lo que resalta principalmente es el titulo, para que la gente sepa exactamente de que estoy hablando.
 Una vez finalizado tu banner, solo presiona el atajo ctrl+shift+e para exportar; coloca la ruta de salida y asegurate de seleccionar la opción “Página(Page)” en la parte superior; coloca 90 DPI(PPP), que equivale al tamaño real y estás listo para exportar.
Una vez finalizado tu banner, solo presiona el atajo ctrl+shift+e para exportar; coloca la ruta de salida y asegurate de seleccionar la opción “Página(Page)” en la parte superior; coloca 90 DPI(PPP), que equivale al tamaño real y estás listo para exportar.
 Y listo! ya tienes tu banner web! ¿Qué te ha parecido el tutorial?
Y listo! ya tienes tu banner web! ¿Qué te ha parecido el tutorial?



